红小豆数字让用户根据企事业的实际需求,通过拖拉建模、配置生成应用,不用代码创建HR招聘管理系统,快速帮助企事业进行数字化转型。 招聘管理系统的应用程序是基于如下自定义规则:
创建招聘表单
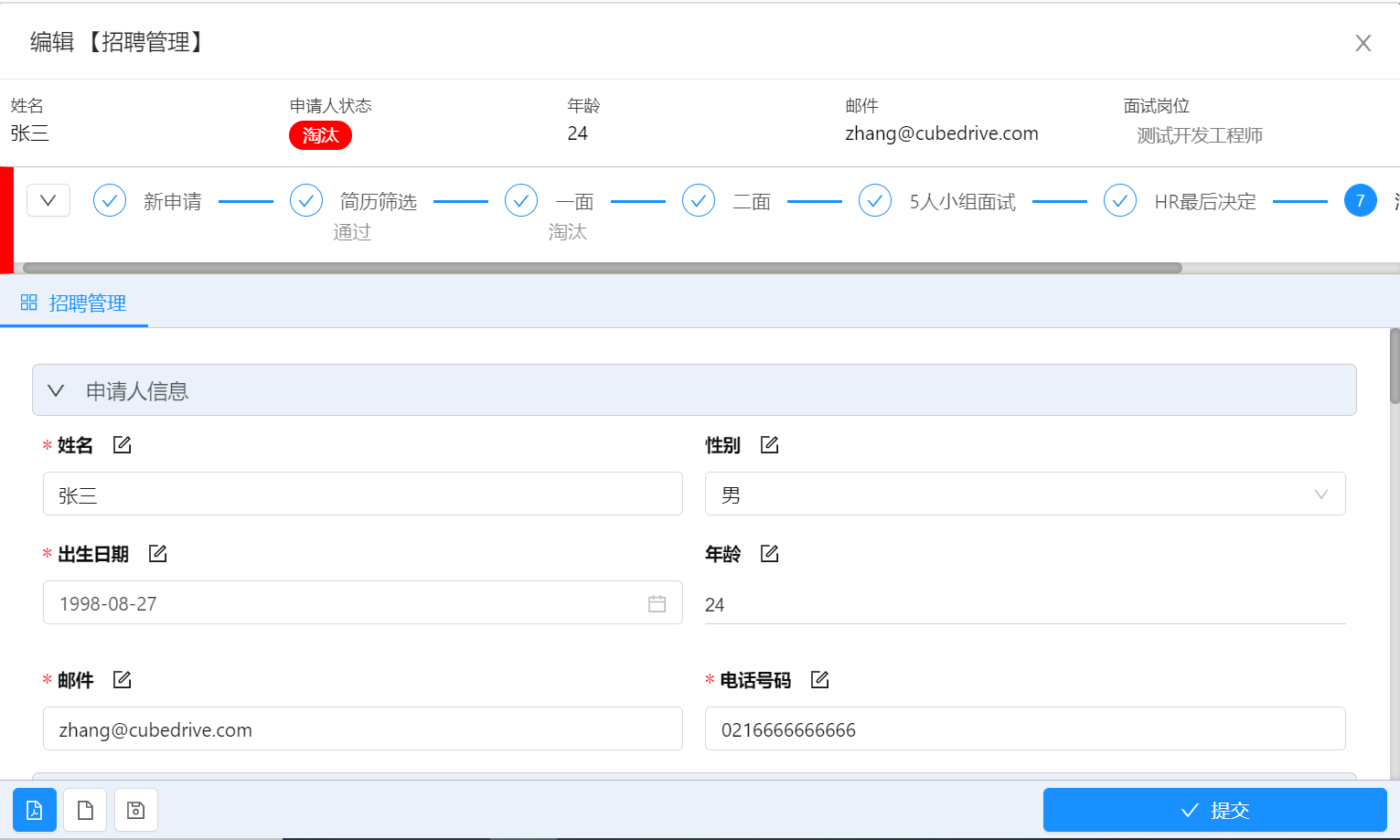
HR管理员首先拖拉创建招聘表单。表单包括如下结构:
同时下面两个的页面布局需要被创建。
Tip: 不同面试官看到的页面信息是不一样的。

Tip: 表单作者利用页面布局可以控制不同人员和机构成员接触到不同的表单字段,实现不同人员对同一条数据记录不同字段的可见,可写。
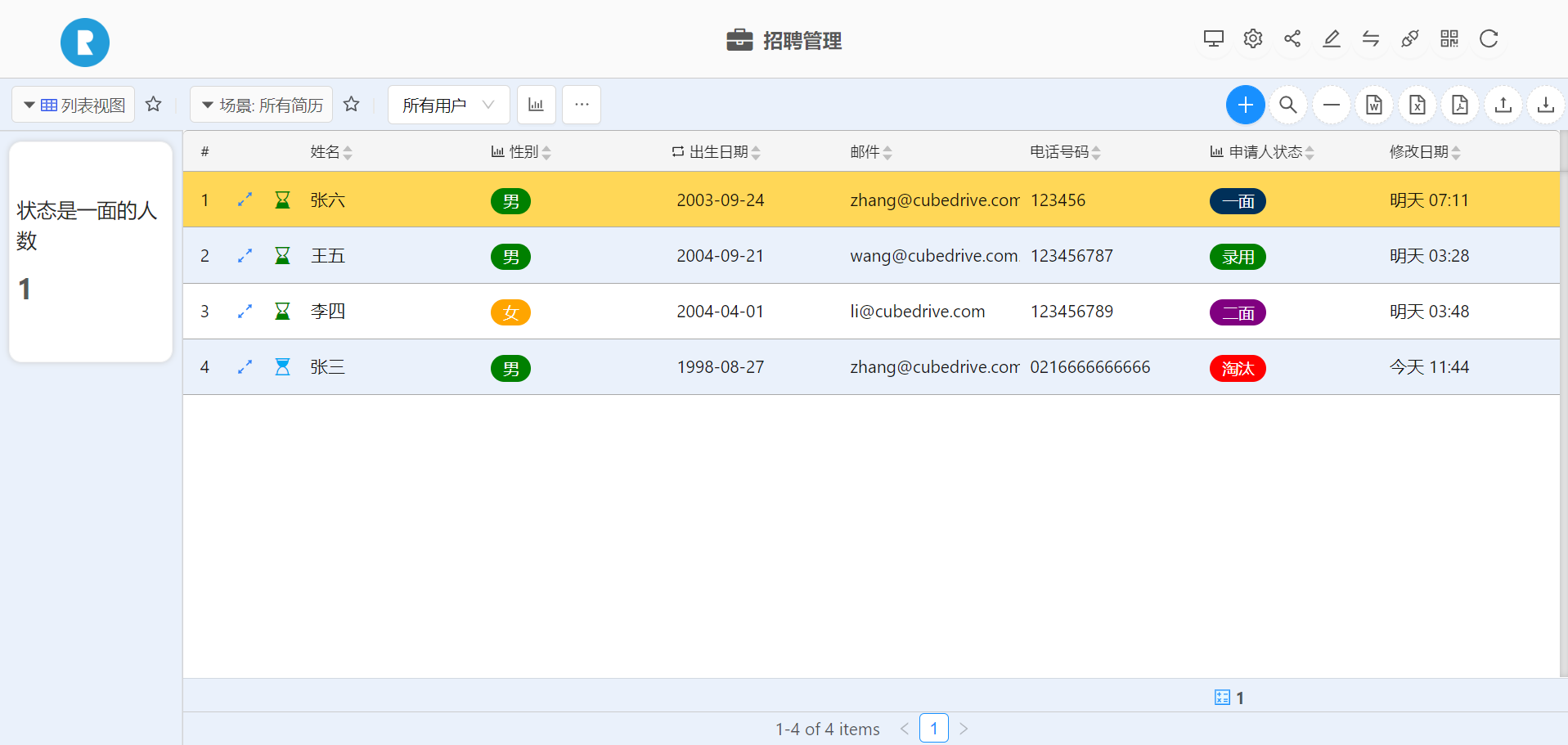
创建场景。通过场景,可以让面试官接触到他们可以看到的数据结果。

Tip: 表单作者可以根据预先定义条件对表单数据进行场景过滤,我们可以认为这个是预定义的数据过滤函数,实现不同人员查看不同的数据。
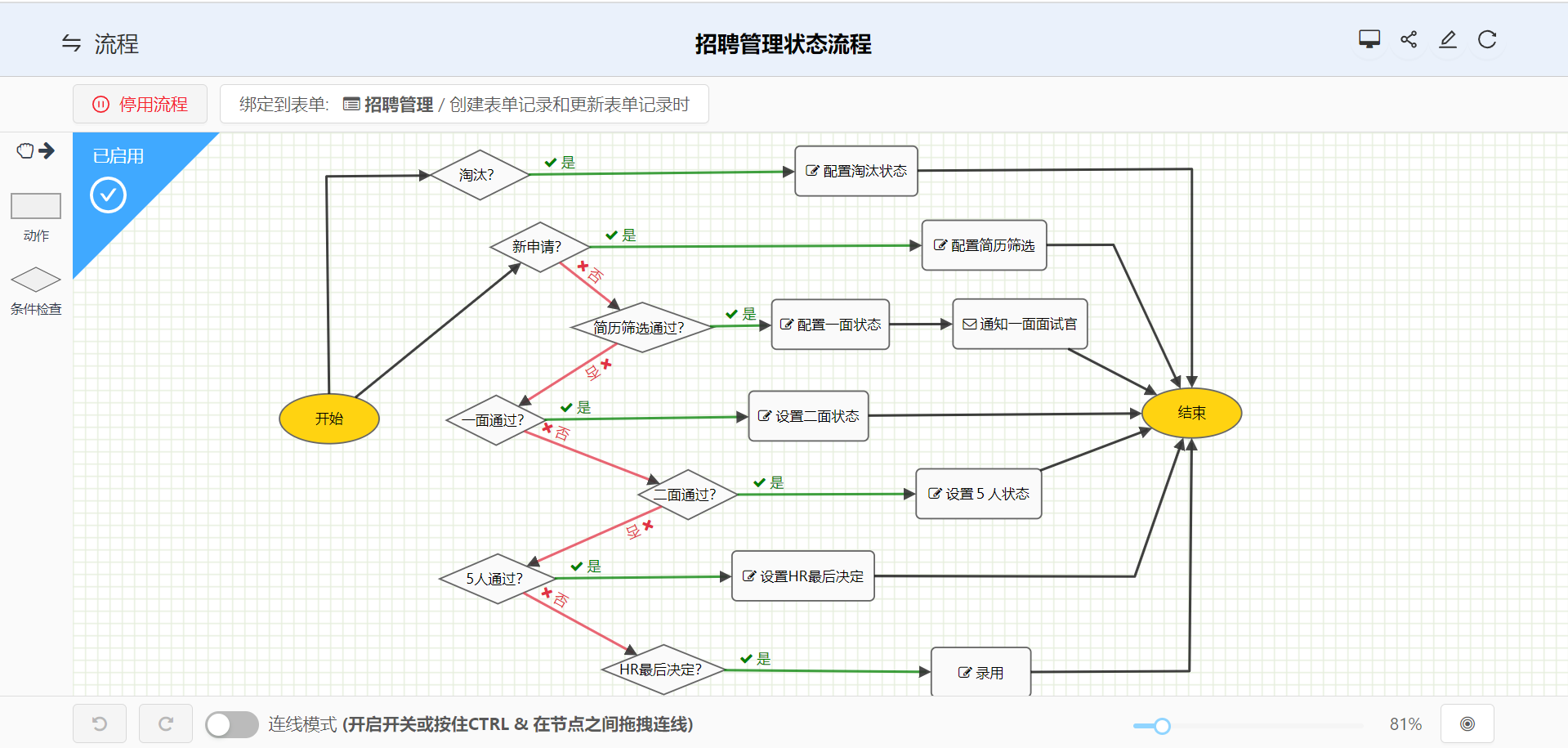
创建招聘流程
下面是相关的招聘流程;这个流程实现了

开始使用
用户可以开始使用应用。快速实现招聘流程。

打开数据,用户可以容易看到招聘的进程。