应用管理 -> 应用生成器
应用生成器(新版本)
通过应用生成器,用户通过配置可快速生成基于自定义逻辑的动态应用
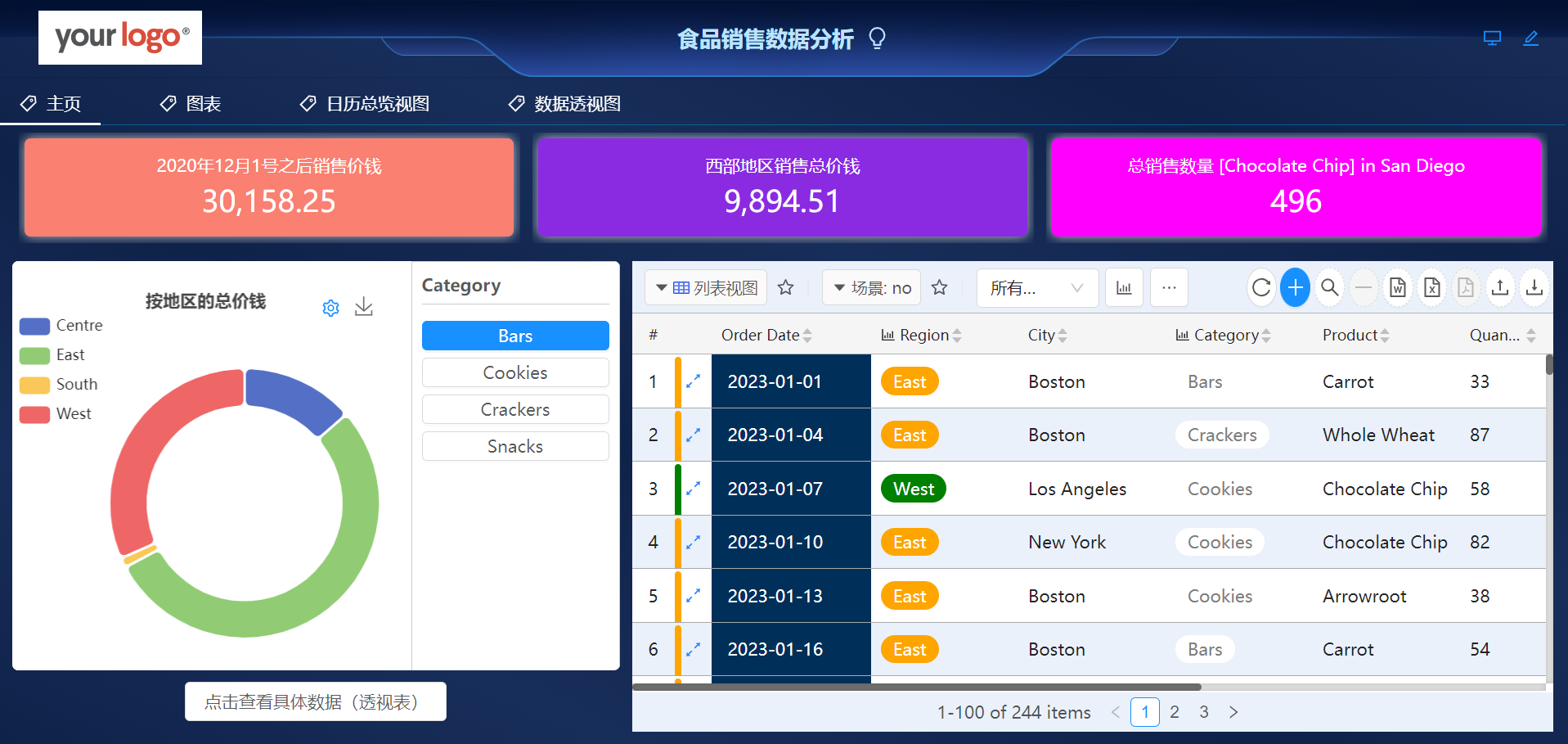
通过配置,用户可以快速创建基于自己实际需要的应用。一个应用通常包括一些用户自定义的各种资源,例如: 表单和图表、计划、html文本等等。实现了应用的不同相关资源动态创建和关联展示。

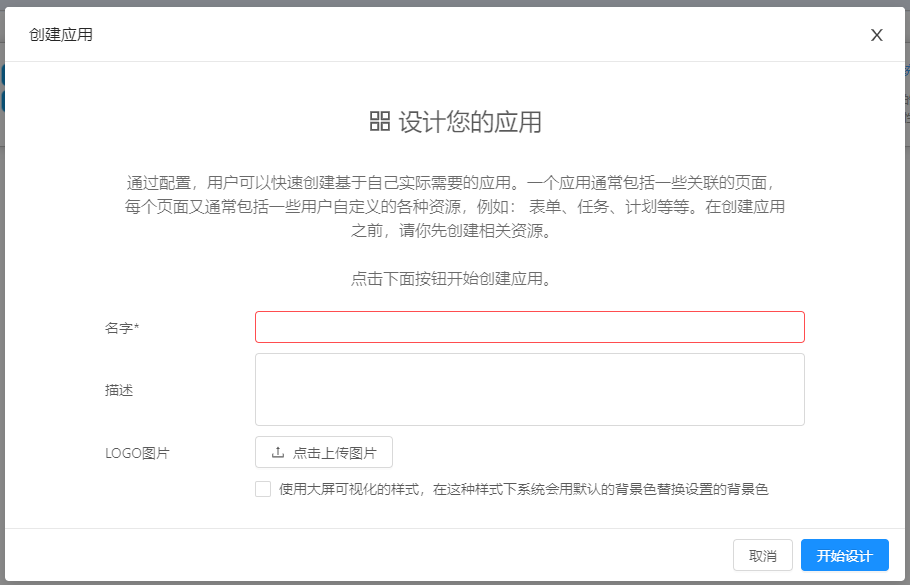
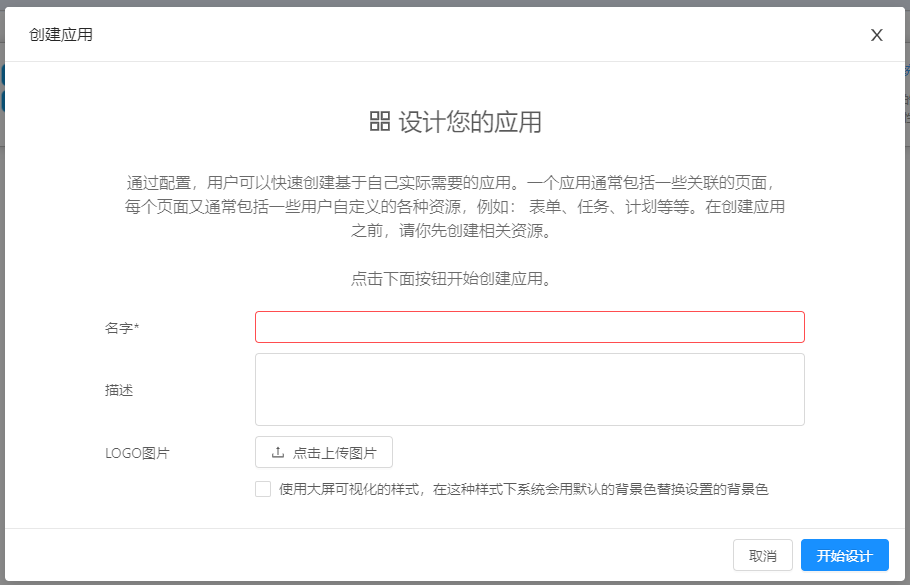
创建应用
要创建一个新的应用,登录系统后,点击应用页面右上角 + 创建应用(NEW) 按钮。用户就可以在应用设计页面配置应用。
 Tip: 在创建应用之前,请先创建你需要的不同资源,例如:表单,流程,项目计划等。系统也提供方法快速创建相关应用,例如:日历应用等。
Tip: 在创建应用之前,请先创建你需要的不同资源,例如:表单,流程,项目计划等。系统也提供方法快速创建相关应用,例如:日历应用等。
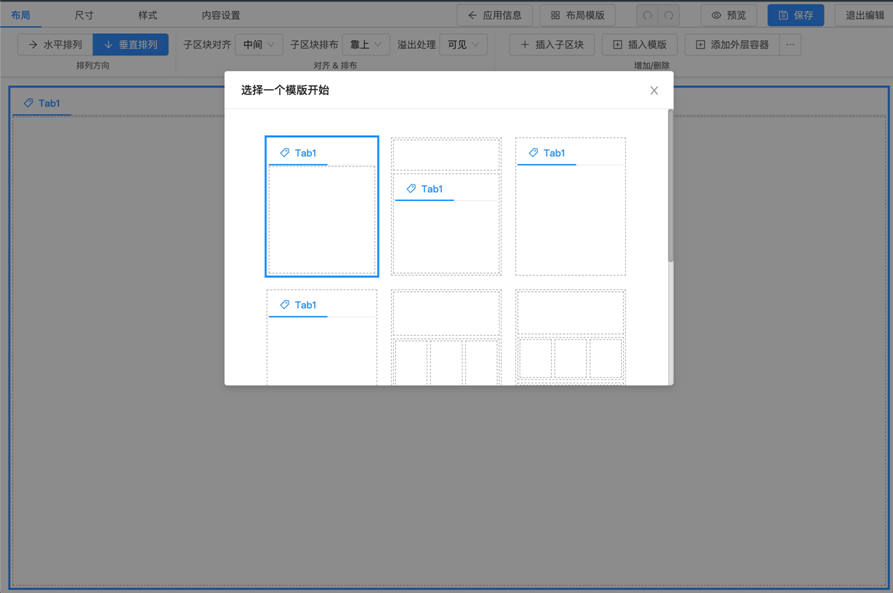
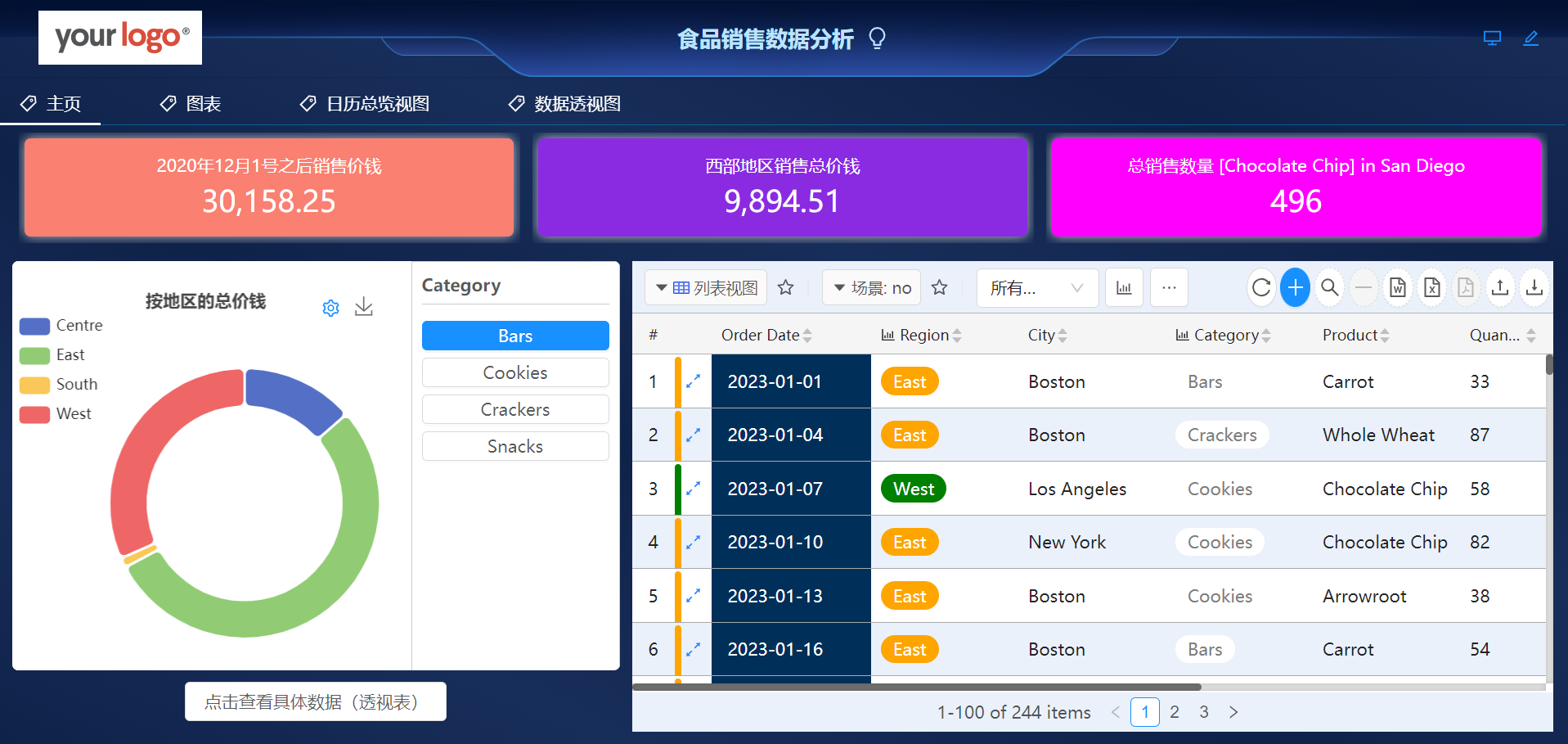
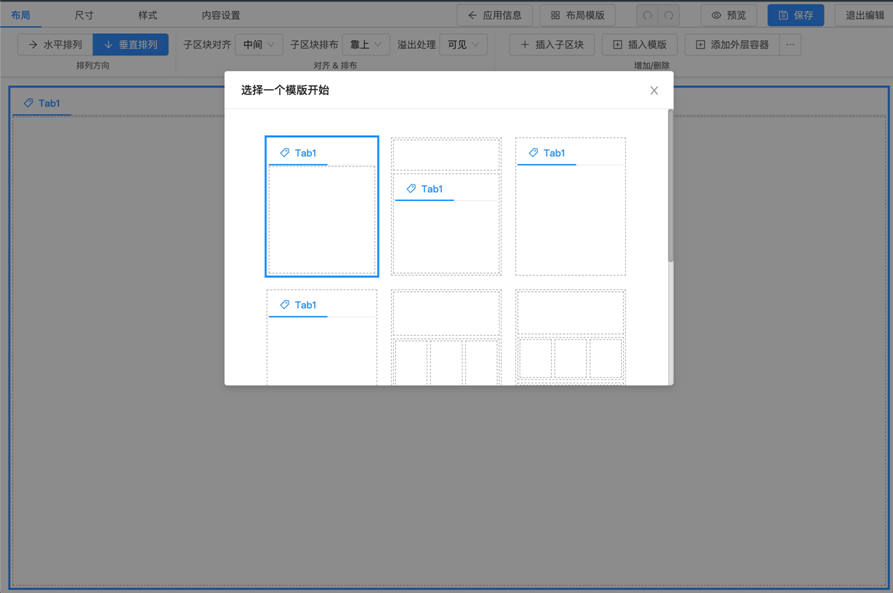
配置应用布局
首次创建应用,会自动弹出模版选择框,从中选择一个适合您的模版开始设计。

或者您也可以点击工具条上的“布局模版”来从一个模版上重新开始设计。

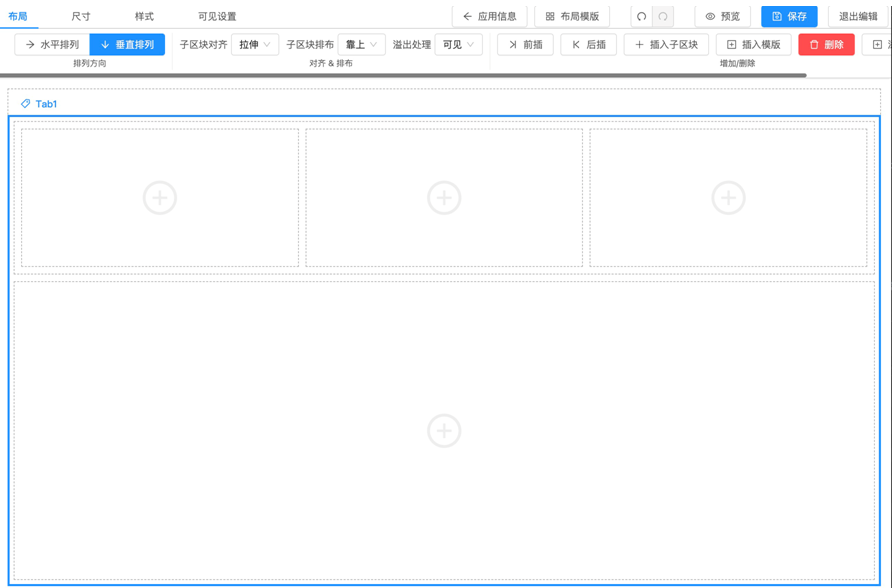
区块的概念
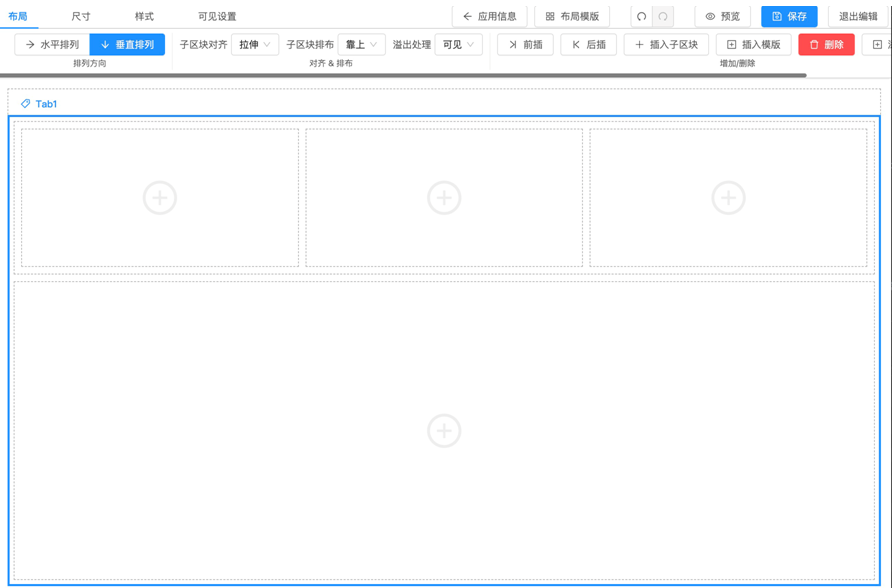
每个应用有一个根区块,该区块为一个矩形,每个区块可以包含多个子区块,子区块再包含子区块,如此嵌套。如下图中的灰色虚线边框所绘出的矩形就是一个区块。

用鼠标点击区块可以选中它,被选中的区块其边框将显示为蓝色实线。
通过键盘按键可以选择不同的区块:
- 按下“上”键可以选中当前选中区块的父区块
- 按下“下”键可以选中当前选中区块的第1个子区块
- 按下“左”键可以选中当前选中区块的前一个兄弟区块
- 按下“右”键可以选中当前选中区块的后一个兄弟区块
通过工具栏上的按钮对选中的区块的各种属性进行设置

布局
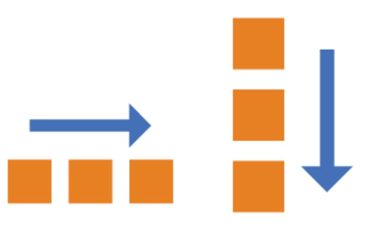
每个区块对其内的元素设计2种方向的排列:水平排列和垂直排列。

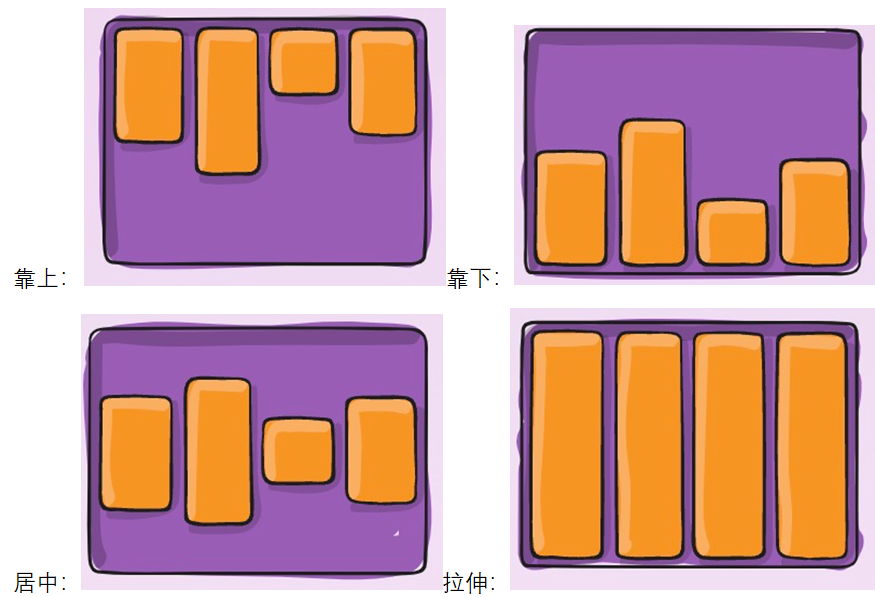
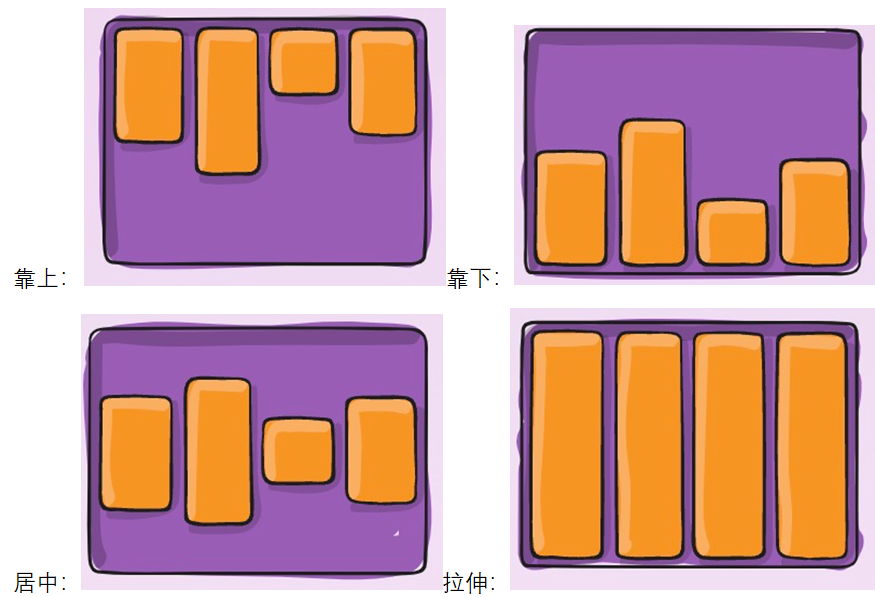
子区块对齐选项包括(以水平排列为例)

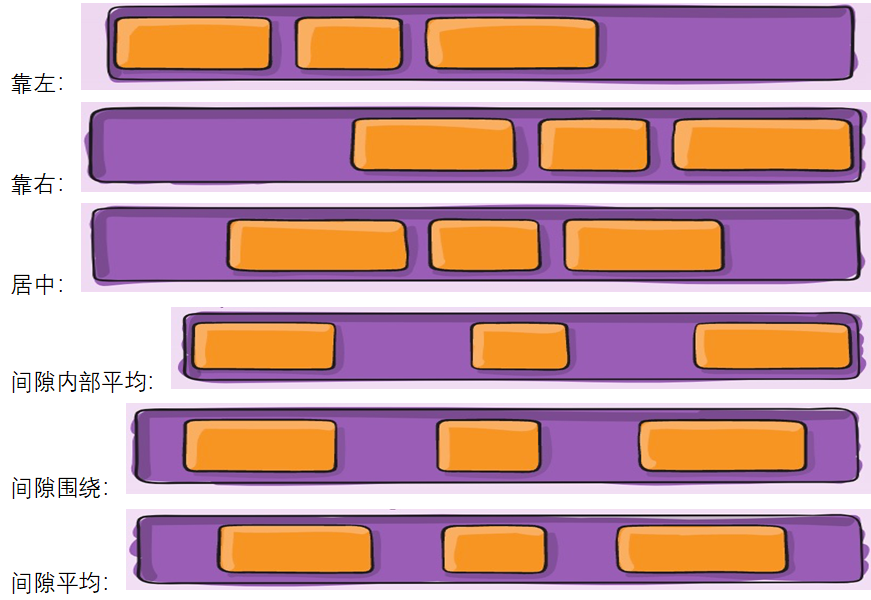
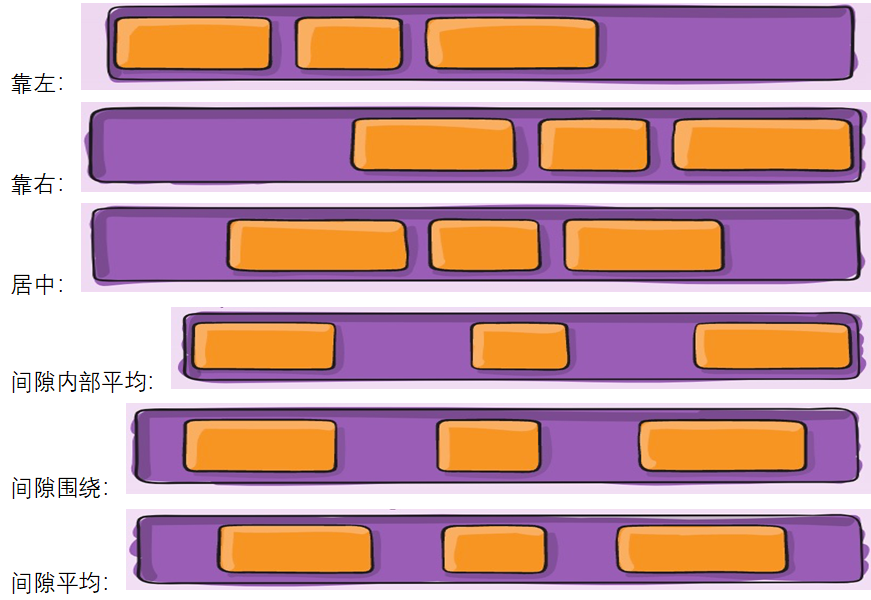
子区块排布选项包括(以水平排列为例)

溢出处理
- 自动滚动条:表示当区块内容溢出区块范围时,自动出现滚动条,溢出内容可以通过滚动展现(当选择此选项,且区块内容溢出时,注意将区块的子区块排布设置为靠上或靠左)
- 可见:表示当区块内容溢出区块范围时,溢出部分的内容直接在区块外显示可见
- 隐藏:表示当区块内容溢出区块范围时,溢出部分的内容隐藏不可
- 常见滚动条:表示无论区块内容是否溢出都出现区块滚动条,溢出内容可以通过滚动展现(当选择此选项,且区块内容溢出时,注意将区块的子区块排布设置为靠上或靠左)
插入和删除子区块
- 前插:表示在选中区块的同级插入兄弟区块,该兄弟区块在选中区块之前
- 后插:表示在选中区块的同级插入兄弟区块,该兄弟区块在选中区块之后
- 插入子区块:表示为选中区块插入子区块,该子区块位于其它子区块之后
- 插入模版:该选项将弹出模版选择器,用户可以选择模版插入为该区块的子区块(该操作将替换该区块原有的子区块)
- 删除:该选项将删除选中的区块
- 添加外层容器:为选中的区块添加外层容器,原选中区块作为外层区块容器的子区块
- 添加外层标签容器:为选中的区块添加外层标签容器,原选中区块作为外层区块容器的子区块,即为外层标签区块的第一个标签页
尺寸

高度和宽度的设置
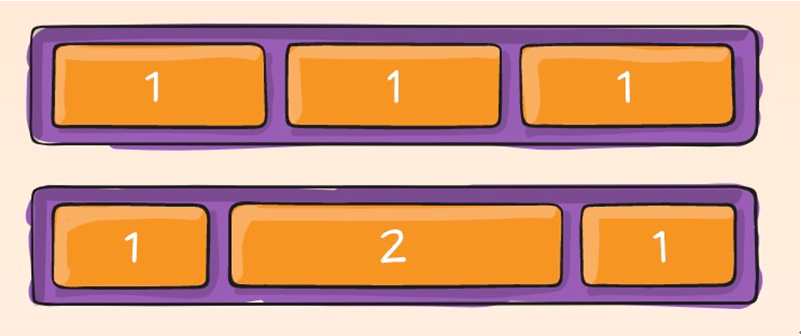
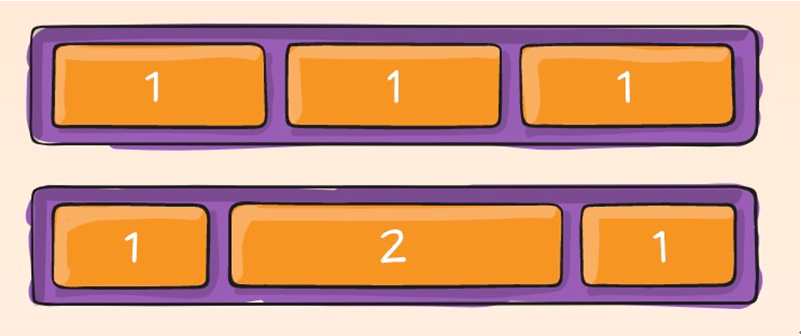
- 弹性值:设置了弹性值的子区块将按比例占据其父区块的空间。(下图以水平排列为例)
- 固定值(px):以px为单位设置区块的高度或宽度
- 固定值(%):以%为单位设置区块的高度或宽度,50%表示占有其父区块高度或宽度的50%
- 自动:根据该区块的内容自动决定其高度或宽度

内边距和外边距设置:可以按上下左右方向来设置区块的内边距和外边距
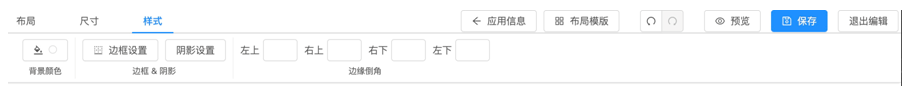
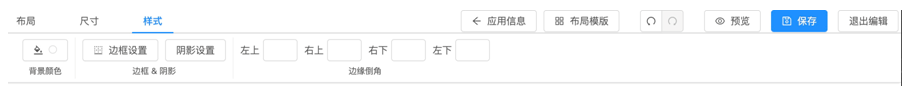
样式

样式包括如下:
- 背景颜色:设置区块的背景色
- 边框设置:可以设置区块的上下左右边框的颜色、宽度和样式
- 阴影设置:可以为区块设置阴影
- 边缘倒角:可以设置区块的4个方向上的边缘倒角
内容设置
添加资源到应用的时候,用户可以现在下面几种资源类型
- 表单
- 表单统计图表
- 表单数据统计
- 统计图表(多表)
- 页面
- 链接按钮
- 图片
- 标签页
- HTML
- 文本
- 项目计划
 Tip: 用户可以选择【自动创建一个日历控件】按钮,系统就会自动创建一个日历。
Tip: 用户可以选择【自动创建一个日历控件】按钮,系统就会自动创建一个日历。
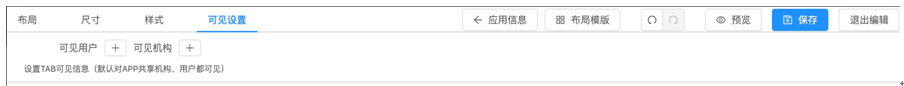
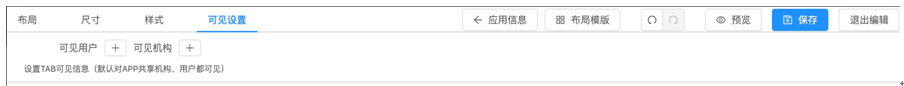
可见设置

可以设置内容类型为标签页的某一页对用户或者机构可见,默认对所有分享的用户和机构可见。点击可以选中仅对选中的用户和机构可见,可多选。
共享
应用创建好之后,选择共享用户就可以共享应用给机构和用户。
« 应用生成器
应用表单 »

 Tip: 在创建应用之前,请先创建你需要的不同资源,例如:表单,流程,项目计划等。系统也提供方法快速创建相关应用,例如:日历应用等。
Tip: 在创建应用之前,请先创建你需要的不同资源,例如:表单,流程,项目计划等。系统也提供方法快速创建相关应用,例如:日历应用等。










 Tip: 用户可以选择【自动创建一个日历控件】按钮,系统就会自动创建一个日历。
Tip: 用户可以选择【自动创建一个日历控件】按钮,系统就会自动创建一个日历。